Vì thế từ lúc Apple phát hành ra iPhone 5, iPhone 5s với kích thước màn hình là 4 inch, làm phát sinh thêm vấn đề "Làm thế nào ta có thể thiết kế giao diện có thể chạy được trên nhiều màn hình?" mà không làm thay đổi nhiều code để có thể dễ dàng bảo trì ứng dụng. Apple mới phát triển chức năng Auto Layout và Size Classes để thực hiện nhiệm vụ này.
Nếu bạn đã quen dùng Autosizing để thiết kế giao diện thì bạn có thể vẫn sử dụng chúng. Nhưng tuỳ theo từng dự án mà khách hàng hay người PM hoặc leader của bạn muốn bạn dùng công nghệ mới Auto Layout và Size Classes để làm layout trên iOS mà không cần dùng bất cứ đoạn code nào và chỉ viết trên 1 storyboard, thì bạn bắt buộc phải làm thôi.
Hiện tại iPhone đang có 4 kích thước màn hình như iPhone 3.5 inch, 4 inch, 4.7 inch và 5.5 inch. Trên iPad chỉ có 1 kích thước màn hình cho iPad. Sau này ra thêm mình sẽ cập nhật tài liệu này sau :). Những tỷ lệ màn hình bạn có thể tham khảo tại đây.
Trong phần này mình xin hướng dẫn sơ những khái niệm căn bản của Auto Layout và Size Classes để các bạn nắm trước.
Bật tắt chức năng Auto Layout và Size Classes:
Để bật tắt tính năng này các bạn có thể vào như sau: Chọn ViewController -> mở cửa sổ Utilities -> chọn tab 'File inspector' -> đánh dấu vào 2 checkbox là 'Use Auto Layout' và 'Use Size Classes'. Như hình bên dưới:
Những thuộc tính Auto Layout:
Có những thứ bạn cần chú ý như Left = Leading, Right = Trailing, Baseline là đường nào... Các bạn có thể xem hình cũng dễ hiểu và nhớ rõ để có thể thiết lập những constraints cho đúng. Nếu có warning thì cũng biết đọc để debug và sửa lỗi.Những thiết lập Auto Layout trên XCode:
Có 3 cách bạn có thể config như sau:
- Cách 1: Dùng trên thanh công cụ của XCode: Chọn 'Editor' -> 'Align' hoặc 'Pin' hoặc 'Resolve Auto Layout Issues'.
- Cách 2: Dùng trên màn hình của Storyboard:
Lưu ý: Trong cách chọn này bạn có thể chọn canh theo từng đối tượng mà bạn muốn bằng cách nhấn vào dấu arrow, ví dụ mình có 3 label như hình bên dưới:
- Cách 3: Chọn 1 đối tượng giữ phím 'Control' dùng chuột trái hay phải để kéo thả đến đối tượng cần canh chỉnh.
Những thiết lập Size Classes trên XCode:
- Chọn những kích thước màn hình mình muốn design riêng:
Ở đây có những thuộc tính bạn nên để ý để có thể thiết kế giao diện chỉ riêng những màn hình đó:
- Lựa chọn mặc định: Chọn ở vị trí ô 2x2: với thông số như Any Width | Any Height: Base Values For all layouts.
- Lựa chọn thứ 1: Chọn ở ví trí ô 1x1: với thông số như Compact Width | Compact Height: Final Values For 3.5 inch, 4 inch, 4.7 inch iPhones in landscape.
- Lựa chọn thứ 2: Chọn ở ví trí ô 1x2: với thông số như Compact Width | Any Height: Base Values For all compact with layouts (e.g 3.5 inch, 4 inch, 4.7 inch iPhones in portrait or landscape).
- Lựa chọn thứ 3: Chọn ở ví trí ô 1x3: với thông số như Compact Width | Regular Height: Final Values For all iPhones in portrait.
- Lựa chọn thứ 4: Chọn ở ví trí ô 2x1: với thông số như Any Width | Compact Height: Base Values For all compact height layouts (e.g iPhone in landscape).
- Lựa chọn thứ 5: Chọn ở ví trí ô 2x3: với thông số như Any Width | Regular Height: Base Values For all regular height layouts (e.g iPhones in portrait or iPads in portrait or landscape).
- Lựa chọn thứ 6: Chọn ở ví trí ô 3x1: với thông số như Regular Width | Compact Height: Final Values For 5.5 inch iPhone in landscape.
- Lựa chọn thứ 7: Chọn ở ví trí ô 3x2: với thông số như Regular Width | Any Height: Base Values For all regular width layouts (e.g iPads in portrait or landscape).
- Lựa chọn thứ 8: Chọn ở ví trí ô 3x3: với thông số như Regular Width | Regular Height: Final Values For iPads in portrait or landscape.
Ví dụ: Mình chỉ muốn thiết kế giao diện theo chiều dọc và chiều ngang trên iPhone thì mình có thể dùng lựa chọn mặc định để thiết kế cho chiều dọc và lựa chọn thứ 4 để thiết kế cho chiều ngang.
- Bạn có thể chỉnh Font theo từng loại màn hình: có dấu cộng ở bên trái chữ Font bạn nhấn vào đó nó sẽ ra như hình bên dưới:
Những thông số này sẽ liên quan đến từng thông số ghi ở trên đầu của từng lựa chọn (ví dụ như: Any Width | Any Height, Compact Width | Compact Height, ...)
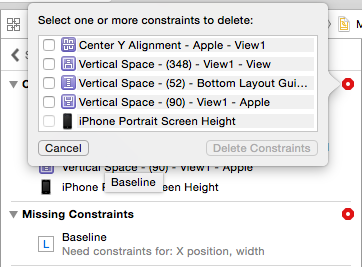
- Theo Size Classes bạn nên hiểu khái niệm 'Installing' và 'Uninstalling': Ví dụ như trên màn hình (Any x Any) mình có constraint A và constraint B. Nhưng khi chuyển qua thiết kế giao diện (Any x Compact) thì mình không muốn dùng constraint A nữa mình có thể xoá nó bằng cách chọn vào nó và nhấn nút 'Delete', như hình bên dưới:
Bạn nên để ý tab 'All' và tab 'This Size Class'. Nếu bạn muốn xoá hẳn contraint đó đi thì nhấn 'Delete' constraint đó ở màn hình 'Document Outline'.
- Cảnh báo error và warning về những constraints không đúng: Khi bạn thiết kế chắc chắn sẽ gặp phải những trường hợp báo error và warning như hình bên dưới:
Nhấn vào dấu mũi tên màu đỏ sẽ chuyển sang trang thông báo chi tiết những đối tượng nào bị config sai. Bạn nên xem trong đó và sửa. Hoặc bạn có thể dùng chức năng tự động fix nếu XCode có thể fix được nhưng nó sẽ sinh ra nhiều constraint không đúng theo ý mình.
- Khi bạn sử dụng đối tượng là UILabel và UIImage nếu trong lúc runtime mà vẫn chưa có dữ liệu bạn có thể dùng chức năng Placeholder (Utilities -> Size Inspector) để có thể config size trong lúc khởi tạo và auto layout.
- Nhóm những đối tượng riêng rẽ vào khung chứa như View hoặc ScrollView: Ta chọn những đối tượng cần nhóm lại rồi chọn trên thanh Tool như Editor -> Embed In -> View:
- Để hiển thị những đường margin hay đường baseline của đối tượng thì ta có thể hiển thị trong Editor -> Canvas -> Show Layout Rectangles.
- Bạn muốn hiển thị thông số giữa các cạnh thì bạn chọn đối tượng đó, nhấn phím Option và rê con chuột đến đối tượng đó. Muốn so với đối tượng khác thì rê con chuột đến đối tượng khác.
- Mặc định size của ViewController là 600x600 ppi, kích thước này dùng để design chung trên những loại màn hình iPhone và iPad.
Nếu bạn có 1 mockup theo kích thước của iPhone 3.5 inch, 4 inch, 4.7 inch hay 5.5 inch thì bạn có thể chỉnh size này lại bằng cách: Nhấn vào ViewController muốn chỉnh lại kích thước -> Chọn tab 'Attributes Inspector' -> Nhấn vào Size thì sẽ ra danh sách những màn hình như sau:
Ví dụ mình chọn theo iPhone 4-inch, thì ViewController sẽ được chỉnh theo kích thước như bên dưới:
Do code này của mình đã làm Auto Layout nên những object của mình sẽ tự động canh chỉnh theo mà không bị che mất.
Mình xin hết phần hướng dẫn căn bản tại đây. Phần 2 mình sẽ hướng dẫn chi tiết dùng những constraints sao cho hiệu quả. Bạn có thể vào xem tại đây.
Ngoài ra bạn có thể chỉnh chiều ngang hay chiều dọc tại dòng Orientation.
- XCode có hỗ trợ cho các bạn xem trước những View đó trên những loại màn hình. Bạn có thể kích hoạt bằng cách: Chọn tab 'Assistant editor', sẽ hiển thị 2 bên màn hình, bạn chú ý màn hình bên phải và trên chữ 'Manual' bạn nhấn vào và chọn 'Preview' theo Storyboard của bạn. Ngoài ra bạn có thể nhấn thêm những loại màn hình bằng cách nhấn vào dấu cộng ở góc dưới bên trái sẽ hiển thị như hình bên dưới:
Ở đây mình chỉ cần xem trên màn hình iPhone 3.5-inch và iPhone 4.7-inch, và mình xoay ngang màn hình iPhone 3.5-inch lại.
Công cụ dùng để viết: XCode 6.3, iOS 8.3
Tài liệu tham khảo:
- [1]- Từ Apple: Autolayout và AdaptiveSizeDesign
- [2]- raywenderlich
- [3]- beginning-auto-layout-tutorial-swift-part-1
- [4]- beginning-auto-layout-tutorial-swift-part-2
- [5]- working-with-size-classes-in-interface-builder
- [6]- uilabel-autolayout-error-in-baseline-alignment
- [7]- iosdesign
- [8]- Use-auto-layout-in-xcode-6-for-ios-7-and-8-development





















This comment has been removed by the author.
ReplyDeleteHi bạn. Mình muốn font-size của text hoặc button tăng theo kích thước màn hình iphone thì làm như thế nào?
ReplyDeleteBạn muốn chỉnh font-size theo 1 kích thước nhất định trên từng loại màn hình iPhone hay sao?
Delete- Cách thứ nhất: Dùng code kiểm tra từng loại màn hình và thiết lập từng font-size cho chúng.
- Cách thứ hai: Dùng size class nhưng hạn chế ko thể chỉnh theo từng loại màn hình như iPhone 3.5 inch hay iPhone 4 inch. Mà phải chỉnh theo nhóm Compact hay Regular và thuộc tính Autoshrink của UILabel. Và việc bạn thiết lập width của label đó trên từng loại màn hình.
Bài của bạn rất dễ hiểu và chi tiết. Chúc bạn sớm có nhiều bài chất lượng hơn nữa
ReplyDeletethanks
ReplyDelete